
- Posted at 12:39 am in Design , Uncategorized , Web Design , Website , by Digital Canteen
- 0 Comments
- 0
Our Top 5 Tips for Creating a Killer Website Header
As business owners, we all know how important a well-branded website is for the success of our business. After all, recent research conducted by Stanford indicates that a whopping 75% of people make judgments about a business based on that company’s website design.
But those of you who have tried crafting your own site know it is no small task, and there are many components to get one right. One of the most critical pieces of any website is the one that looks deceptively simple—the header. There’s a reason marketing companies spend a great deal of time getting this section of a website perfect—they know just how important it is for drawing visitors in and converting them into customers.
And so, we decided to share with you our top 5 tips for creating website headers your visitors will love to use.
But first…
For those of you who haven’t tried to build your own website, you may be wondering…what the heck is a header?
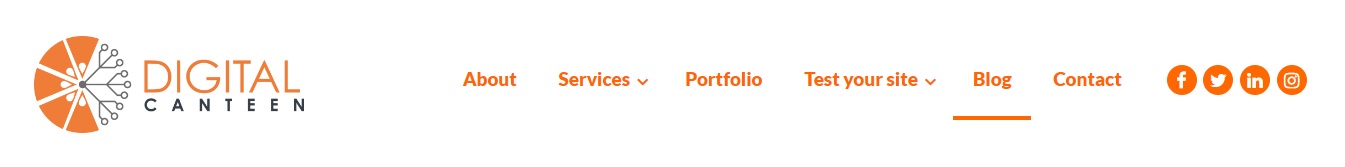
We’re glad you asked! Simply put, a header is the visual strip or clickable menu found at the top of most websites. Here’s an example of our own website header:

Headers usually contain the business logo as well as shortcuts to the information visitors want to glean about your business—who you are, what services/products you offer and how to contact you.
That being said, there are plenty of extra options you can add to up your header game…and that’s where the following tips on what to include can help.
1. Your Logo
There’s a reason this is our number one suggestion—making your logo part of your header should be your top priority. Most businesses use their logo as a lighthouse of sorts for the website—if visitors get lost within your site, clicking on your logo should return wayward guests back to your home page thanks to an embedded link.
2. Page Titles
Visitors who know exactly what service they want are going to get annoyed if they must hunt through multiple web pages of services and products in order to figure out how to get in touch with you. That’s why page titles are so important.
As you can see in the header example above, the posted page titles make it easy for visitors to quickly access the information they’re looking for. Interested in knowing a bit more about the organization? Click on the “About” page. Curious what services are offered? Our header includes a drop-down menu beneath “Services” that allows visitors to learn more about specific offerings without having to scroll through information that doesn’t interest them.
Page titles make learning more about your business easy on potential customers…which increases the likelihood that they’ll want to use your services.
3. Search Bar
Once again, convenience is the name of the game, and having a search bar in your header is something most visitors to your site will appreciate.
Consider this, if someone comes to your website indirectly—perhaps they clicked on a link to your blog you posted on social media—they may want to search for a specific product, service or topic. Having a search bar in your header allows them to simply type in a key word rather than going through the extra clicks to return to your home page then find the page title they need.
Not only do most people expect to find a search option in your header, but placing it there ensures visitors can search from any page on your site without having to return to the home page.
4. Social Media Buttons
You may have noticed that our social media links are prominently displayed in our own header. There are lots of options when deciding where these buttons should go…some opt to post them in the footer at the very bottom of your website while others choose to dedicate an entire page to the effort.
But social media is an important part of building meaningful relationships with your audience, so it only makes sense to have the buttons sitting front and center at the top of your site. This placement encourages visitors to check out your social media feed and to like and follow the platforms they use most.
5. Call to Action (CTA)
Your call to action (CTA) is the thing you want visitors to do when they come to your site. Common CTA’s include statements like “Buy Now”, “Sign Up Here”, and “Get Started”.
Most marketing execs will recommend having a strong, compelling CTA on every page of your website, so it only makes sense to include your CTA in your header.
And so…
If you’re in the process of crafting your own website header, we hope your list of tips is useful. And if you’ve decided you’d like to offload this task to the pros, we hope you’ll contact us at Digital Canteen. Our team web designers are ready and waiting to create an attention-grabbing header that will provide those who visit your site with an engaging and user-friendly experience.
Thanks for reading,
Digital Canteen Team
02-9025-4304